Ensure clickable areas are big enough
Posted on September 1, 2022
Takeaways
- Small clickable areas are hard to interact with, see Fitts’ Law
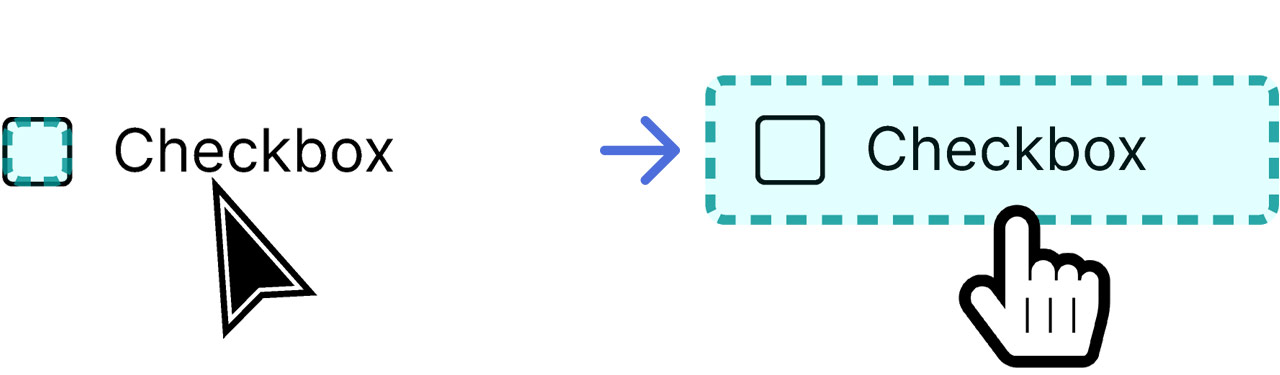
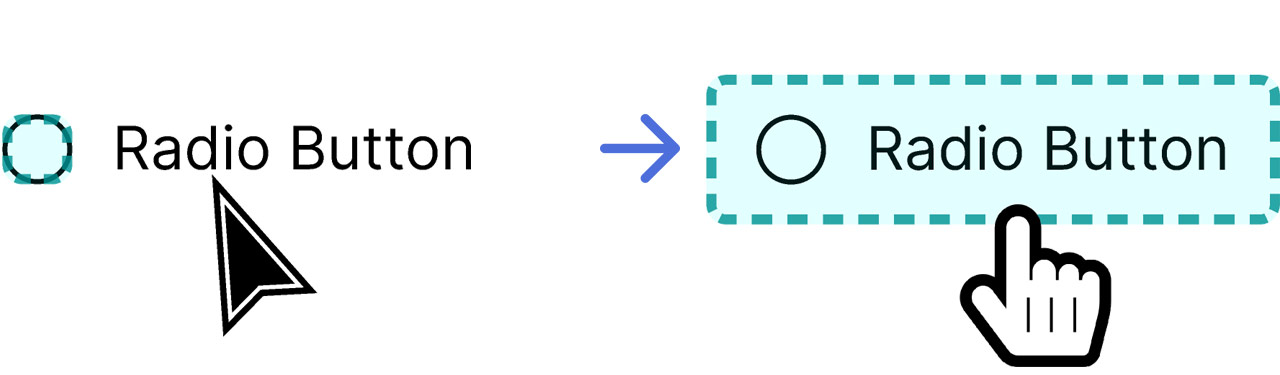
- Checkboxes and radio buttons should also have their label clickable, not only their square/circle
- Wider clickable areas have inherent accessibility benefits:
- Users without fine motor skills may more easily interact with elements
- Focus indicators will become more visible
- Wider interactive areas are useful in other contexts than websites:
- Mobile apps users use their fingers, which virtually take more space in the user interface than a cursor pointer
- Interactive screens in physical areas, e.g. in shopping malls, are moments where fine interaction is not possible
This article is part of a series on user interface micro interactions and how they affect the user experience.
Cet article est également disponible en français.

Clickable area, hit area, collision detection; the subject I will be covering in this article is known under many names, depending on the domain in which it is mentioned.
In video games, it is usually known under collision detection, mainly because it potentially refers to a physics engine which needs to react to two elements colliding with each other, so they do simply go through each other. When badly handled, the experience of the players is usually lessened, since the game then does not seem to behave as the players expected. This can be done in many ways, but usually relies on the concept of comparing the position and volume of shapes and see if they overlap. Once the overlap occurs, events may be triggered, which designers of either the physics engine or the game should have chosen to handle or ignore.
For digital user interfaces, the principle is similar, although the computation effort to detect whether two elements are in contact—or over each other—is much less intense. Usually, in the case of websites, mobile apps or even interactive screens installed in physical spaces, there aren’t multiple elements moving at once in a screen. This means the detection is usually left to elements of the user interface, and whatever is used to identify users themselves interacting with the screen: a mouse cursor or a finger tapping on a screen.
In comes in Fitts’ Law, a design heuristic which states that the farther users have to move their interacting tool to the target with which they must interact is made harder if the target itself is not big in size. I would even argue that no matter the distance a cursor has to travel to reach its target, small elements are just hard to interact with.
And small interactive areas are far too pervasive in designs and products. I will demonstrate just that in this article with an example: pagination links that we often find in search results, forums, or whatever interface that chooses to offer pages instead of vertical scrolling.
An example: pagination links

Pagination links are often offered when search results exceed the length of what designers considered a page. These links allow to reach the results in a paginated manner, as if in a book.
(As an aside, we are almost past the first quarter of the 21st century, I believe it is time we start referring to what we do as screens, not pages. Skeuomorphism be damned.)

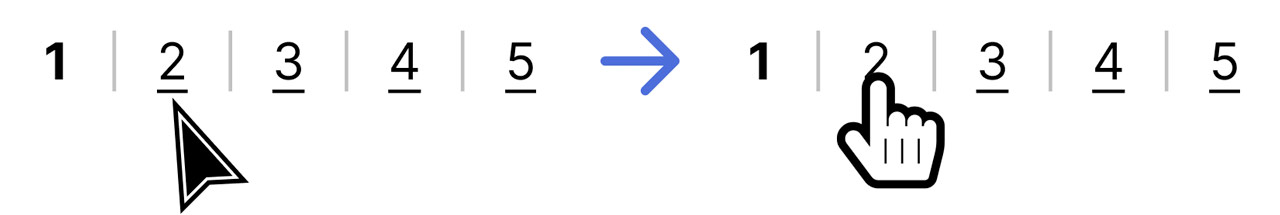
Very often, the interaction with these links is reduced to the text itself.

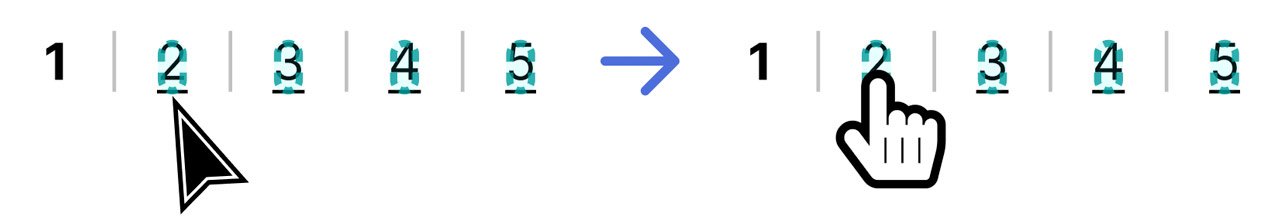
If we make the clickable area visible, as in the image above, it becomes easier to understand that the target users have to interact is very small, especially with single digit numbers. This is a good example of how this design fails to take Fitts’ Law into consideration. Additionally, this is also bad for accessibility, as not all users have the fine motor skills to interact with these small elements.

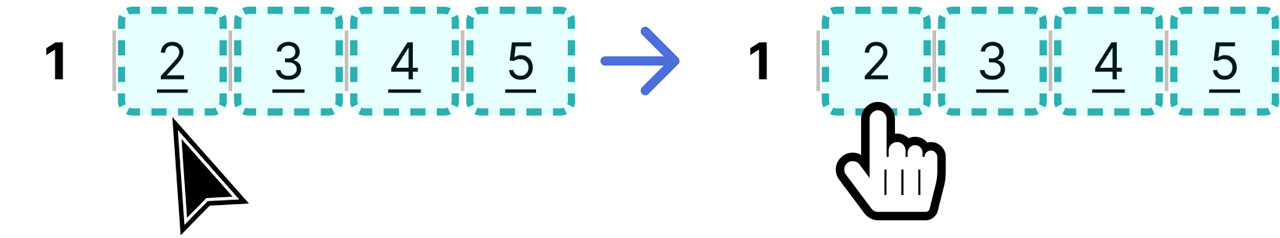
An easy solution is to make the area with which users can interact much wider than the visual element itself.

Users may not see the area, but widening it allows them to interact with elements much easier, and without requiring them to be precise.
Additional examples


Checkboxes and radio buttons oftentimes suffer the same issue of being designed and developed with a small clickable area. I will not go through the arguments I have already presented above, as they apply to these elements. Keep in mind that the elements I present here are not the only ones to think of, all those custom elements created in each project deserve the same degree of attention.
Bonus effect: the focus indicator will be more visible
Many users navigate websites with their keyboard. In order for those users to know where their current focus is located, websites and digital products must implement a focus indicator. For those less familiar with accessibility, the blinking caret in a text editor is a focus indicator.
Additionally, as Sara Soueidan sums it up in her article A guide to designing accessible, WCAG-compliant focus indicators:
In fact, a visible focus indicator is a requirement for a site to be considered accessible under the Web Content Accessibility Guidelines (WCAG). Removing or hiding focus indicators is a violation and will therefore fail Success Criterion 2.4.7: Focus Visible (Level A), which states that
any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.
So a focus indicator is not an optional feature to consider, but a mandatory part of the work designers and developers must do.

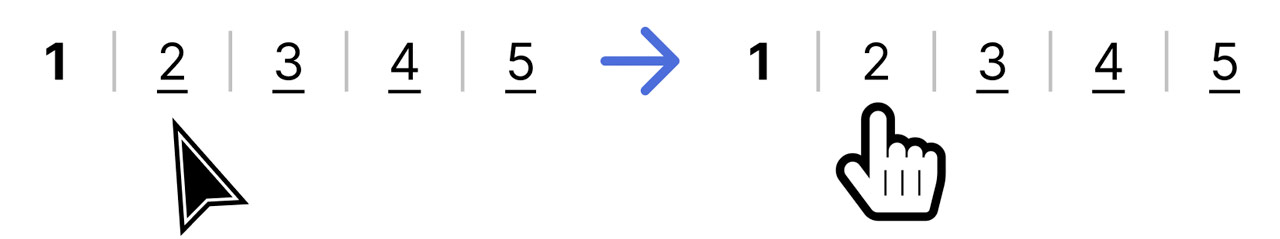
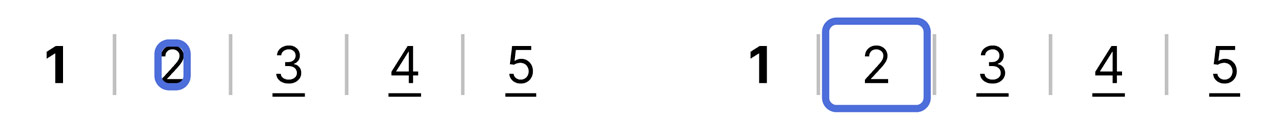
More often than not, focus indicators wrap tightly around the shape of the element which is in focus. The image above illustrates what the focus indicator would look like based on the examples I have shown earlier in this article. On the left, we can see that a small clickable area is not really that easy to see once the focus indicator is visible, whereas on the right, with a wider clickable area, we can see that it’s easier to interact with the element in with this mode of navigation as well.
Concerned people
- Designers should ensure to document the expected size of an element’s clickable area, which does not have to correlate with how much space an element takes up on the screen
- Developers should ensure to implement wider clickable areas and focus indicators
References and Additional Readings
Designing better target sizes | Stéphanie Walter – LinkedIn
Digital Accessibility – Technique: Hit areas | Harvard University
Fitts’s Law | NNgroup – YouTube
Make It Clear Where Hit Areas in Visual Elements Lead: 33% of Sites Don’t | Baymard Institute
Meet “Touch Design For Mobile Interfaces”, A New Smashing Book | Vitaly Friedman – Smashing Magazine
Mobile Accessibility Target Sizes Cheatsheet | Vitaly Friedman – Smashing Magazine
User frustrations in 2022 | Vitaly Friedman – Twitter
Last updated on February 29, 2024